We all love a good Figma plugin. Unsplash, Iconify, and Lorem Ipsum are lifesavers for developers. Could UIColors be the next helpful addition to the web designer’s ever-growing toolbox? We certainly think so.
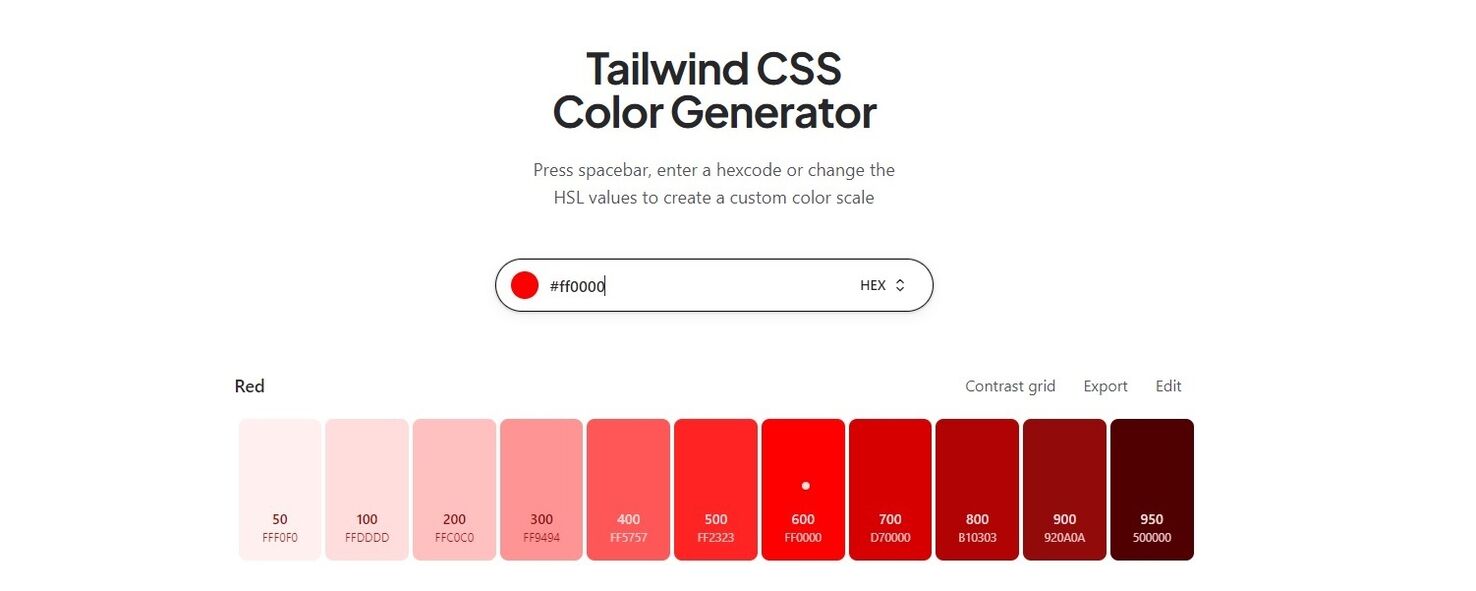
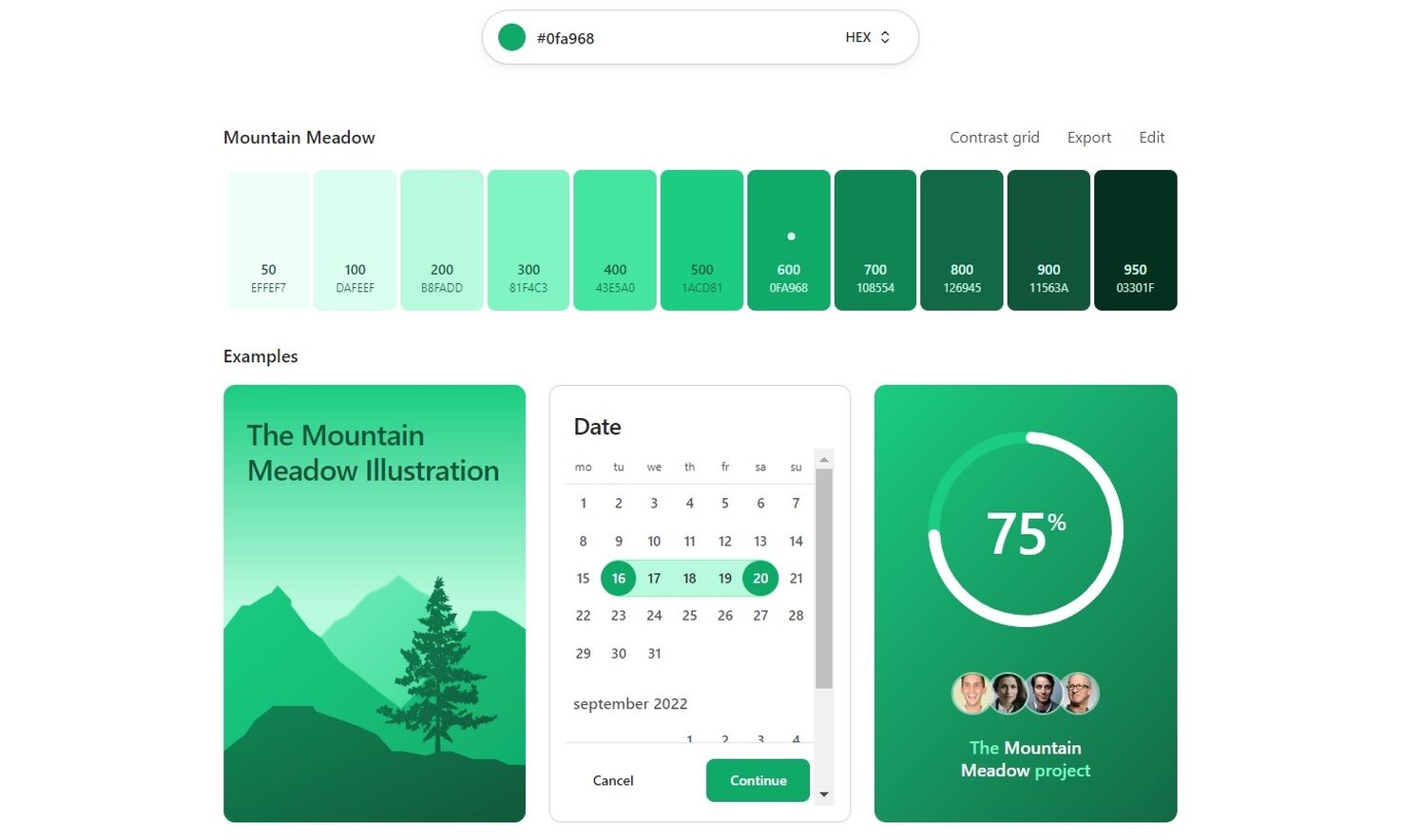
UIColors uses Tailwind CSS to make finding complementary color schemes easier. Designers can either input a hex code manually, change the HSL values, or press the spacebar to pick a random color palette. Then, the script generates a color scale with ten different complementary shades.
To keep things simple, let’s opt for good-old #FF0000, more commonly known as ‘bright red’.
When we input the hex code into the generator, it immediately creates our color scale. Each new color is accompanied by a hex code that I can copy to my clipboard with a single click.
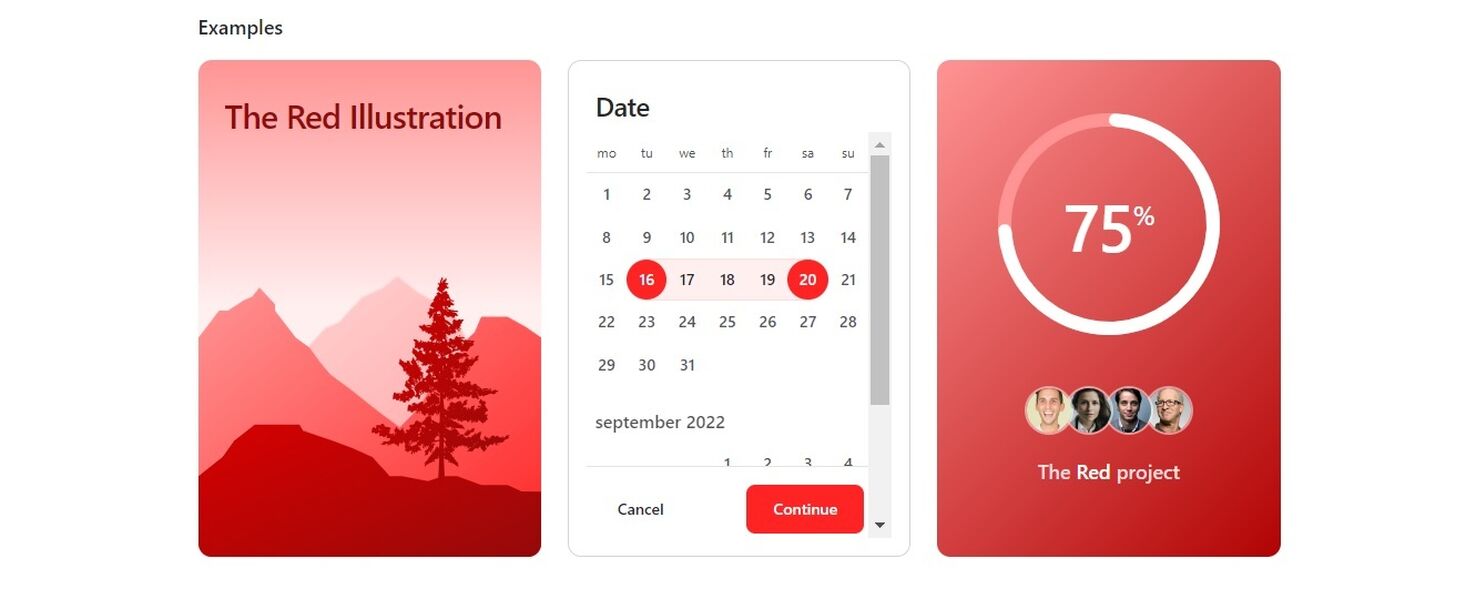
UIColors also creates a set of examples so that you can assess how the colors work in practice. From illustrations and calendars to gradients and on-site buttons, you’ll be able to see precisely how different shades will look when you add different features to your website.

We’re just scratching the surface of UIColors’ capabilities here. The tool also allows you to create different variables, styles, and color guides based on the scales you generate. You can try it out today by visiting the UIColors website or installing it via Figma. Who knows? This application might just become your new best friend.

Shelley Cooke
Shelley Cooke is a blogger and podcaster from Asheville, North Carolina (Go Oilers!). She’s passionate about technology and the role it plays in building communities.