Need a full-fledged calendar for scheduling events on your website? Just download one of these and get started. We have curated a collection of some of the best calendar components available in the market that are worth the investment for your next big project. Whether you want to simply use their default set-up without touching the source code or roll up your sleeves to dive deep and customize everything to your heart’s content, these calendars have something to offer for everyone.
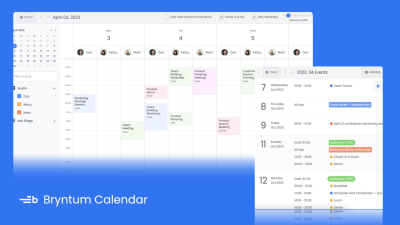
Bryntum Calendar
Convenience is the theme. The Bryntum Calendar can be used with vanilla JavaScript or popular JavaScript frameworks like React, Angular, and Vue, giving you considerable flexibility for easy integration into a wide range of projects. The component seamlessly connects with the other Bryntum power widgets, such as the Data Grid.
The out-of-the-box calendar has a modern and clean design with crisp icons. It renders nicely and executes fast. The user controls have smooth transitions and resize well for different screen sizes. Drag and drop for the events is supported.
Need more than the five nifty themes the calendar comes with? The customization possibilities, using CSS/Sass, go beyond just the calendar views — day, week, month, year, and agenda — and include ways to restyle tooltips and user controls with a lot of liberty and just a few keystrokes. Extensive configurations are at hand to update both the impression and functions of the calendar.
The Bryntum Calendar features include multi-user assigned tasks and time zone support, making it ideal for global teams to collaborate and plan together. For potent project management, there’s the ingenious resource view to monitor at a glance every member’s agenda and see who is free to be scheduled.
All configuration options and features are well documented with interactive and customizable live examples, and you will also find helpful integration guides for Outlook and Google Calendar. Additionally, there’s an impressive collection of customized calendar examples that you can browse and choose from.
A 45-day free trial is available, which includes over thirty examples for you to get started with. If you have any queries regarding the pricing and license, you can contact Bryntum at https://bryntum.com/contact/. Bryntum also has an easy-to-use technical support forum for its clients and offers paid professional services like migration assistance for their products.
KendoReact Scheduler
Whatever you need, it’s in the KendoReact UI bundle, including an easy-to-integrate calendar with a contemporary design for React applications. Options for other frameworks, such as jQuery and .NET MVC, are also available depending on which plan you purchase.

The Calendar/Scheduler, as it is, has a nice, comprehensible look and is easy to navigate. It is WCAG compliant and supports accessibility, something that screen reader users and keyboard navigators will appreciate.
All the basic calendar features are impeccably executed, including showing different calendar views, like monthly, and creating recurring events and timelines. For easy customization, it comes with some built-in themes, or you can build your own with custom Sass variables.
For global teams, KendoReact Scheduler does support different timezones, as well as globalization support for other languages.
A comprehensive feature and API documentation, with built-in sample code editors, is available. To learn more about the pricing, you can request a quote at https://www.telerik.com/purchase/request-a-quote. There’s technical support for customers in the form of a ticket system and forums. A 30-day free trial that includes technical support can be opted for.
DevExtreme Scheduler
Apt to dive straight into work, DevExtreme Scheduler has distraction-free but detailed features that now include work shifts. It is available for Angular, React, Vue, and jQuery.

You’ll find a standard collection of demos on the website for you to preview and make up your mind. Additionally, there’s a comprehensive theme builder for customization. For pinpoint touchups, the CSS can be updated.
The calendar is responsive to mobile screens and includes a drag-and-drop feature, timezone support, and Google Calendar integration.
You can take advantage of a 30-day free trial and a 60-day money-back guarantee. For queries, DevExtreme can be reached at https://js.devexpress.com/Support/. Ticket-based technical support is also available.
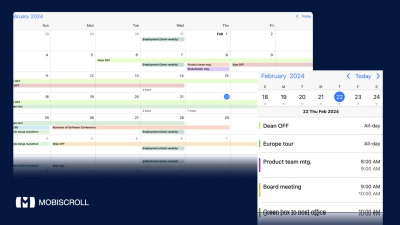
Responsiveness is at the forefront. If you are meticulous about how the calendar should look in different screen sizes, go through Mobiscroll’s documentation, for they have demo presets for different sizes in both desktop and mobile versions.

The calendar is available in JavaScript, jQuery, Angular, React, and Vue. The default calendar has a minimalist look and comes with a few base themes. Its appearance, including that of the tooltips, can be customized in CSS.
The calendar supports a drag-and-drop function for ease of use and different time zones for global collaborations. It also provides third-party calendar integration, with Google Calendar, for instance, which is available only during the non-trial period.
A 90-day trial is available, and there’s also a 30-day money-back guarantee. For queries on license and fee, Mobiscroll can be contacted at https://mobiscroll.com/contact. Both standard and priority customer support are provided, along with a community forum for any questions.
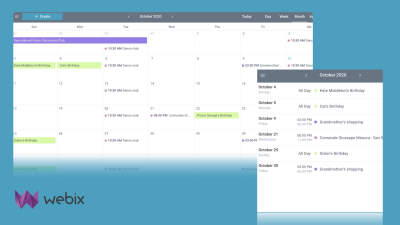
Webix Scheduler
Just drop this in and get started. Webix Scheduler is a JavaScript calendar widget that’s easy to fit into your website. The default look is a pastel theme — there’s a full-screen live demo — but it is customizable via the preset skins, API, or the theme builder.

It includes all the basic calendar views and functionality. New events can be added using drag-and-drop. There’s a collection of JavaScript coding samples with a live code editor for you to test and learn from.
Webix Scheduler comes with standard online documentation for the API and user guide. There’s a 30-day free trial you can sign up for. For more information, Webix can be contacted at https://webix.com/contact-us/. For clients, technical support is available from ticket-based systems to live chats, depending on the plan purchased. There’s also a community forum to ask questions.
And that’s the end of the calendar round-up. If you want to share with our community a commercial web calendar (or an open-sourced one) that you’ve tried and loved, let us know in the comments. Happy scheduling!
(yk)